Website feedback widget: A guide to getting started
Let’s start by explaining what a website feedback widget is. It’s an interactive tool embedded in a website (or web app) that allows users to provide their opinions and suggestions, or report issues directly to the website administrators. These widget tools come in different forms like simple surveys, rating scales, or open-ended questionnaires, and they play a meaningful role in better website development and user experience by creating a direct line of communication between users and developers.
This user feedback helps in identifying areas of improvement, understanding user preferences, and ultimately refining the website to better meet user needs. This iterative process not only leads to a more user-friendly interface but also contributes to the overall success and credibility of the website.

5 Types of website feedback widgets you need to know about
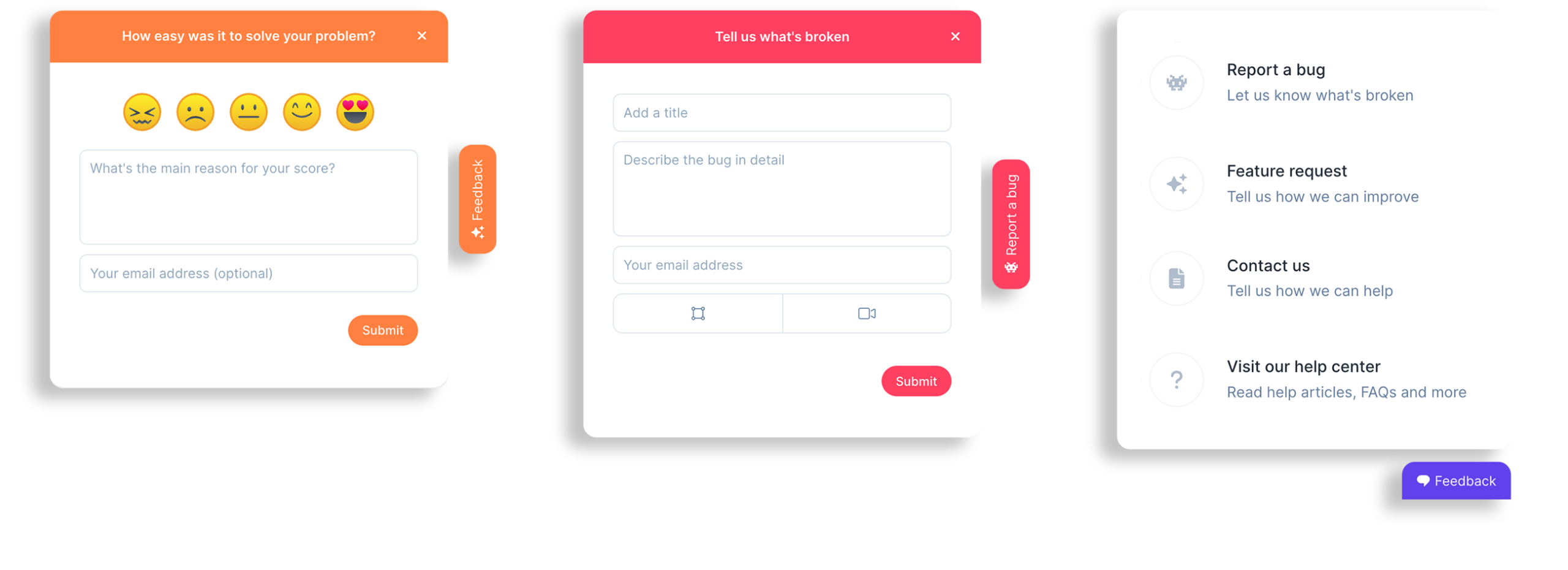
1. Surveys: Surveys are an effective way to gather structured or quantitative feedback. They consist of a set of predetermined questions aimed at understanding user preferences, opinions, or experiences. Surveys can be tailored to target specific aspects of the website or user experience, making them a versatile tool for data collection.
2. Ratings: Rating widgets allow users to provide quick and simple feedback by scoring specific elements of the website on a numerical scale. They are particularly useful for gauging user satisfaction, as they offer a straightforward way for users to express their level of approval or disapproval. These are particularly useful scenarios for a website feedback widget as it’s a fast way to measure the impact of changes to a process like shopping carts and checkouts.
3. Comment Boxes: Comment boxes offer an open-ended platform for users to voice their thoughts, feelings, and experiences. They are valuable for obtaining qualitative feedback, as they give users the freedom to express their thoughts in their own words. This can provide deeper insights into user experience and areas of improvement that may not be captured by more structured forms of feedback collection.
4. Feature Suggestion Boxes: Feature suggestion boxes encourage users to provide direct ideas for improvement or new features as the name suggests. They are a proactive feedback tool that not only supports user engagement but also enables the website to evolve according to users’ needs and wishes. These collected features can be combined with the survey-type template to validate a user’s most valued feature for prioritization.
5. Bug & Issue Submissions: These widgets allow users to immediately report any technical problem or bug they encounter while using the website. This quick reporting system enables web administrators to swiftly address and rectify issues, enhancing the overall reliability and user-friendliness of the website. It’s great not just for users on post-production sites, but also for pre-production Q&A to streamline and speed release times. Click here to learn more about bug tracking via a website feedback widget.
Benefits of Using Feedback Widgets
Website feedback widgets offer numerous benefits for organizations. Firstly, they provide valuable insights into customer behavior and preferences, which can guide data-informed decision-making. This can help software teams better tailor their products, services, or content to meet the expectations of their users.
Secondly, these widgets foster a sense of transparency and trust between the organization and its users. By giving users a platform to voice their opinions and concerns, organizations demonstrate that they value their users’ input and are willing to make improvements based on their feedback.
Lastly, feedback widgets can act as an early warning system, helping to identify and resolve issues before they escalate. This can greatly enhance user satisfaction and loyalty, thereby contributing to a higher user retention rate.

Your first website feedback widget: How to do it right
Like any new piece of software, knowing what to look for the first time around can be difficult. By following these 5 steps, you’ll be taking a pragmatic approach to your first website feedback widget, ensuring you get it right.
Consideration #1: Easy setup. This isn’t enterprise tech. While a website feedback widget can (and does) benefit the biggest organization or the smallest SMB, the initial setup should be simple. Look for tech that has good support documentation, robust developer docs, and flexible deployment options for you now, but also for future-proofing your next iteration.
Consideration #2: Design flexibility. You built a beautiful website, so why ruin it with a clunker of a widget? Look for a modern UI in the widgets front end, easy-to-edit options for branding, images, colors, and on-page positioning. Having widget templates and flexibility regarding design will mean a seamless experience for visitors, and the ability to adapt to the next website reskin or brand pivot.
Consideration #3: Capture functions. We shared 5 types of website feedback widgets above. Whilst you won’t want to run all 5 at once (probably), you very well may use 2 at once, or deploy all five use cases over the life of your website. Considering your needs now means no retooling and no disappointment later.
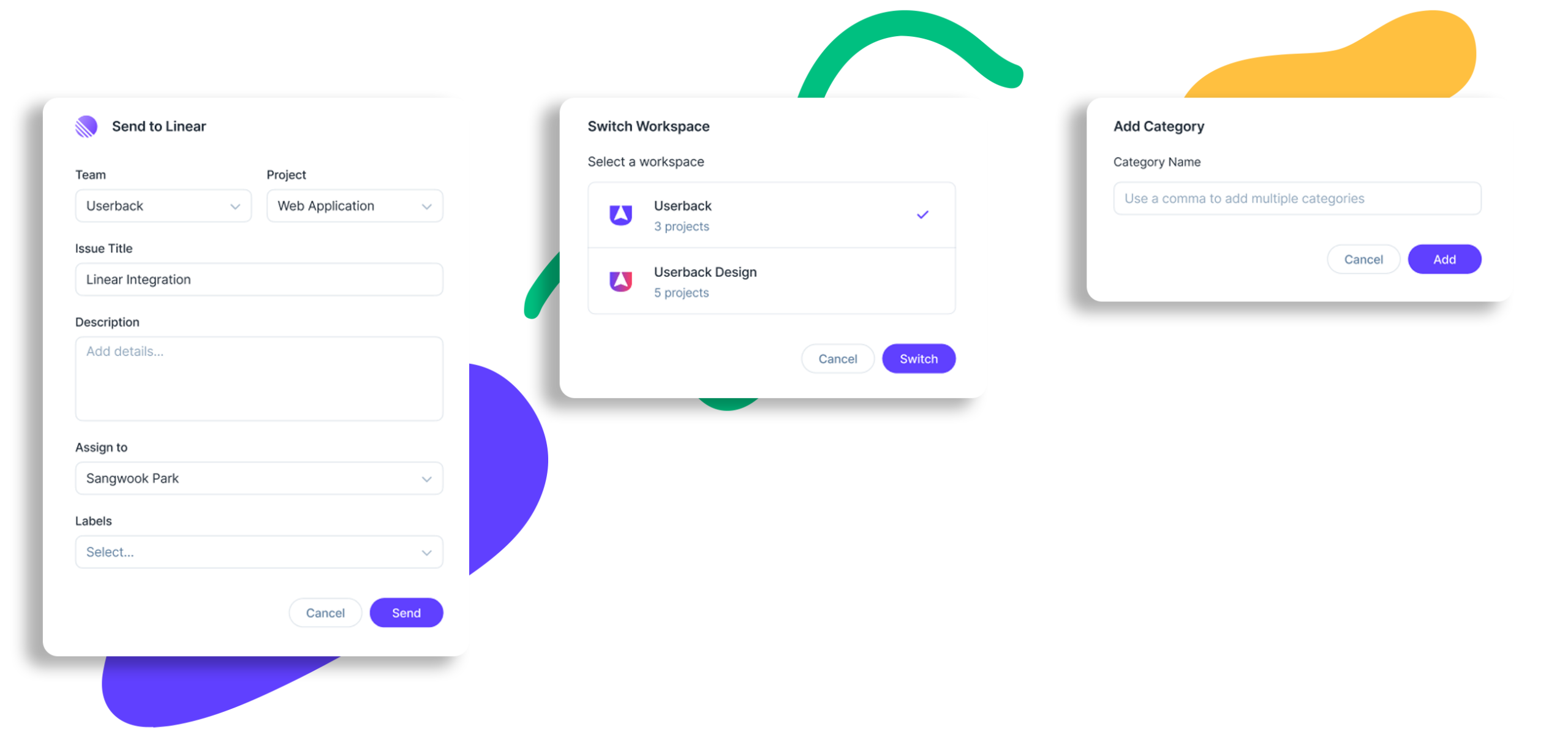
Consideration #4: Feedback management. When looking at your website feedback widget, it’s easy to get caught up in the design and collection point. But the collection is just the start. Assessing, assigning, and actioning positive or negative feedback is what makes a website truly fly. Look for a tool that can split feedback by type, filter, merge, offer multiple views that suit your style, and flex into your business process. Feedback management and being able to close that feedback loop is THE KEY to an engaged shopper, visitor, and user.
Consideration #5: Integrations. This may or may not be important to your business and team. But for those with developers in Team A, designers in Team B, and web owners and content writers in Team C, having a robust set of options to deliver feedback where it’s needed can be the difference between tool and feedback adoption and failure. Choose a website feedback widget that works with existing business processes of the people you need to keep in the loop.
Final thoughts
Beyond good fundamental web development and design, a simple feedback widget, well deployed, is one of the most impactful steps a web owner or e-commerce business can take to improve user insights and deliver a user experience that delights visitors and potential buyers.
Whether you choose to utilize Userback, or another route for your website feedback widget, consider the flexibility of deployment, ease of setup and maintenance, and the management capability behind the scenes once feedback has been submitted. By aligning these to your expectations and needs, you’ll be in a great place to get started, and stay proactive in your user feedback collection – but remember, action and close too and you’ll be rewarded!
If you are looking to get started, try Userback’s website feedback widget. It’s rated 4.8 out of 5 stars on G2, and it’s 100% free for 14 days – so you can try it risk-free.
Happy widget-ing!